From K 12 to Higher Ed: The EdTech Revolution Across All Levels
Exploring the Landscape of K-12 EdTech
The rapid evolution of technology has undeniably impacted the K-12 education landscape, bringing with it both incredible opportunities and complex challenges. From personalized learning platforms to interactive simulations, EdTech tools promise to revolutionize how students learn and teachers teach. However, a critical examination of these tools is essential, acknowledging the diverse needs and contexts within different school districts and individual classrooms.
Understanding the various technological advancements, their potential benefits, and the associated potential drawbacks is crucial for effective implementation. This requires a nuanced understanding of how technology can truly enhance existing pedagogies, rather than simply replacing them with digital tools without a clear pedagogical framework.
Addressing the Digital Divide
One of the most significant hurdles in implementing EdTech effectively is the digital divide. Unequal access to technology, reliable internet connectivity, and digital literacy skills creates significant disparities in learning opportunities for students. Schools must actively address these disparities through initiatives that provide equitable access to technology, resources, and training for both students and teachers.
Strategies to bridge this divide may include providing subsidized devices, establishing community-based tech hubs, and offering comprehensive digital literacy programs for all students and staff. These initiatives are vital for ensuring that all students have the opportunity to benefit from the potential of EdTech.
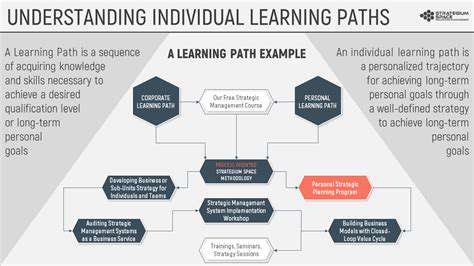
Personalized Learning and Adaptive Technologies
EdTech offers the potential for personalized learning experiences, tailoring instruction to meet the unique needs and learning styles of each student. Adaptive learning platforms can analyze student performance and adjust the curriculum and pace to optimize individual progress. This level of customization can be highly effective in addressing diverse learning needs and potentially accelerating learning outcomes.
However, the ethical implications of data collection and usage in adaptive learning platforms need careful consideration. Ensuring data privacy and responsible use of student information is paramount for maintaining trust and fostering a positive learning environment.
Teacher Training and Professional Development
Effective EdTech implementation hinges on adequately preparing teachers to integrate these tools into their classrooms. Comprehensive professional development programs are crucial for equipping educators with the knowledge, skills, and confidence to effectively utilize technology to enhance instruction. This includes not only technical training but also pedagogical training that focuses on how technology can support diverse teaching methods and learning styles.
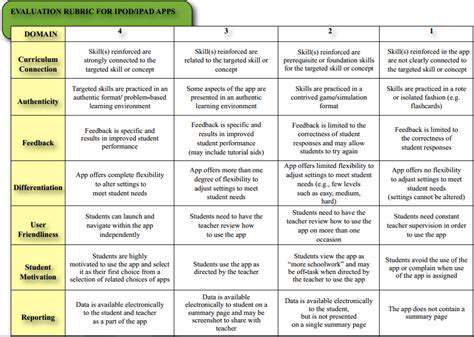
Assessment and Evaluation in the Digital Age
EdTech has the potential to transform assessment practices, allowing for more dynamic and engaging methods of evaluating student understanding. Digital tools can provide real-time feedback, facilitate formative assessments, and provide data-driven insights for instructional adjustments. However, the validity and reliability of digital assessments need careful consideration and validation, ensuring that they accurately reflect student learning and align with established learning objectives.
The shift to digital assessment also requires careful attention to issues of fairness and equity to avoid exacerbating existing learning disparities. Appropriate accommodations and support must be in place for all students to participate meaningfully in these new assessment approaches.
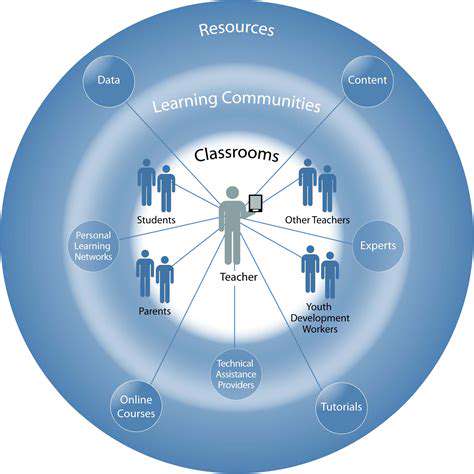
Collaboration and Community Engagement
Successful EdTech implementation requires robust collaboration and communication between teachers, administrators, students, parents, and community members. Creating a supportive and inclusive environment encourages shared understanding and fosters a shared commitment to leveraging technology for the betterment of the educational experience. Open communication channels and collaborative partnerships can help ensure that EdTech initiatives are aligned with the specific needs and aspirations of the community.
Partnerships with local businesses and community organizations can provide valuable resources and expertise, enhancing the overall impact of EdTech initiatives and fostering a more connected learning ecosystem.

Enhancing Accessibility and Inclusivity Through EdTech

Improving Website Navigation for Users with Disabilities
A crucial aspect of enhancing accessibility is ensuring that website navigation is intuitive and easily navigable for users with disabilities, including those with visual impairments, motor impairments, or cognitive differences. Clear and consistent labeling of navigation elements is paramount. Using descriptive text for links and employing appropriate ARIA attributes, such as `role` and `label`, can significantly improve the user experience for screen reader users. This also aids users who employ assistive technologies.
Implementing keyboard-only navigation is another essential element. All interactive elements on the website should be accessible and operable solely through the keyboard. This ensures that users who cannot or choose not to use a mouse can still fully interact with the site.
Providing Alternative Text for Images
Images are a vital part of any website, but they must also be accessible to all users. A critical step is providing comprehensive alternative text (alt text) descriptions for every image. This alt text should accurately describe the image's content, and function as a textual substitute. This is particularly important for users who are visually impaired and rely on screen readers.
Providing appropriate alt text not only supports accessibility but also improves SEO, as search engines use this text to understand the context of the image.
Implementing Clear and Concise Language
Employing clear and concise language throughout the website is essential for inclusivity. Avoid jargon or overly technical terms, and ensure that the language is straightforward and easy to understand for a wide range of users. This includes considering the diverse backgrounds and levels of understanding of website visitors.
Ensuring Color Contrast for Visual Accessibility
A vital aspect of website accessibility is ensuring sufficient color contrast between text and its background. This is crucial for users with visual impairments, such as low vision, color blindness, or those with other visual conditions. Adhering to web accessibility guidelines, like WCAG, is essential for establishing suitable color contrast ratios. This guarantees that text is easily readable for all users.
Using color alone to convey information should be avoided. Combining color with other cues, like shape or size, can help to ensure that everyone understands the information being conveyed.
Transcribing Audio and Video Content
Websites often include audio and video content, which can be inaccessible to users who cannot hear or prefer not to listen. Providing transcripts for audio and video content is a critical aspect of inclusivity. These transcripts allow users to understand the content through text and can also improve SEO.
Accurate transcriptions are paramount to effective communication and understanding. They are also crucial for users with hearing impairments or those who may prefer to read the content rather than listen to it.
Creating a User-Friendly Layout
A user-friendly layout is important for inclusive design. The layout should be structured logically and consistently, with clear visual hierarchy and intuitive navigation. This ensures that users can easily find the information they need. Organizing content logically and employing clear visual cues helps users to easily scan and understand the website's structure.
Consideration for screen size and resolution differences across various devices is also paramount. The website should adapt effectively to different screen sizes. This includes desktop computers, laptops, tablets, and mobile phones.
Read more about From K 12 to Higher Ed: The EdTech Revolution Across All Levels
Hot Recommendations
- Attribution Modeling in Google Analytics: Credit Where It's Due
- Understanding Statistical Significance in A/B Testing
- Future Proofing Your Brand in the Digital Landscape
- Measuring CTV Ad Performance: Key Metrics
- Negative Keywords: Preventing Wasted Ad Spend
- Building Local Citations: Essential for Local SEO
- Responsive Design for Mobile Devices: A Practical Guide
- Mobile First Web Design: Ensuring a Seamless User Experience
- Understanding Your Competitors' Digital Marketing Strategies
- Google Display Network: Reaching a Broader Audience