Mobile First Design: User Experience for Small Screens
The principle extends beyond visuals to encompass messaging and emotional resonance. When copywriting and visual language align perfectly with user expectations, the result transcends mere functionality to create meaningful connections. This alignment separates forgettable experiences from transformative ones.
Utilizing Visual Hierarchy
Skilled designers manipulate perception through deliberate compositional choices. By varying scale, color intensity, and spatial relationships, they create natural pathways for the eye to follow. Effective hierarchy transforms chaotic information into digestible narratives, allowing users to focus on what matters most in each context.
This visual choreography becomes particularly crucial in information-dense interfaces. When users can instantly identify primary actions and key content, their cognitive load decreases while satisfaction increases. The result is interfaces that feel intuitive rather than overwhelming.
Conveying Information Efficiently
Digital communication thrives on concision without sacrificing completeness. Precise language and thoughtful editing remove interpretation barriers, especially important for diverse audiences with varying literacy levels. Technical jargon should give way to plain language wherever possible, with complex concepts broken into approachable components.
This discipline extends to interactive elements—forms, buttons, and navigation should communicate their function instantly. When users don't need to decode interface language, they can focus entirely on their objectives rather than the tool itself.
Maintaining Consistency in Presentation
Predictability breeds comfort in digital experiences. Repeating visual patterns—whether in button styling, iconography, or layout structures—creates mental shortcuts for users. Consistency reduces the learning curve across different sections of a product while reinforcing brand identity.
This principle applies equally to micro-interactions and transitional animations. When elements behave in expected ways across an entire ecosystem, users develop confidence in the interface, leading to more exploratory engagement over time.
Adapting to Various Devices and Platforms
Modern design systems must function flawlessly across an expanding array of form factors. From smartwatches to desktop monitors, truly responsive design anticipates usage contexts rather than merely rescaling layouts. This might involve altering navigation patterns, content prioritization, or even feature sets based on device capabilities.
Prioritizing User Feedback
The design process remains incomplete without real user validation. Observational research often reveals unexpected usage patterns that challenge initial assumptions. Incorporating this feedback creates products that solve actual problems rather than imagined ones.
Iterative testing transforms good designs into great ones. Each refinement cycle brings the product closer to invisible usability—where the interface disappears and the user's goals take center stage. This commitment to continuous improvement separates market leaders from also-rans.
Beyond Aesthetics: Performance and Accessibility

Beyond the Surface: Performance Considerations
While visual design captures attention, technical performance determines long-term satisfaction. The most beautiful interface becomes frustrating if it stutters during critical interactions. Performance optimization—from code efficiency to asset delivery—directly impacts conversion rates and brand perception.
Technical Specifications and Functionality
Underlying architecture decisions create invisible boundaries for what's possible. Memory management, database optimization, and render pipeline efficiency collectively determine responsiveness. Forward-thinking technical choices prevent costly redesigns when scaling becomes necessary.
Scalability and Future-Proofing
Digital products must accommodate growth without degradation. Modular architectures and cloud-native strategies allow seamless expansion as user bases grow and features multiply. This proactive approach prevents the all-too-common scenario of successful products collapsing under their own popularity.
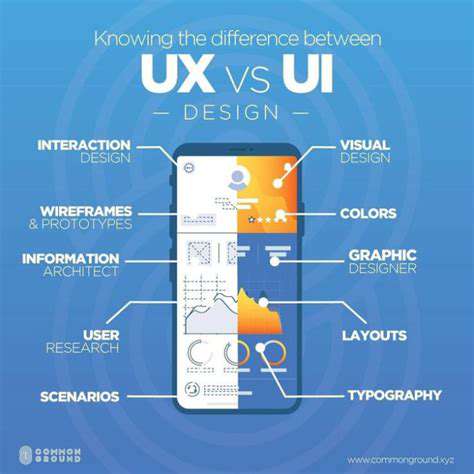
User Interface (UI) and User Experience (UX)
Performance metrics should include human factors. Sub-second response times feel instantaneous, while delays exceeding one second interrupt cognitive flow. Thoughtful loading states and progressive content rendering maintain perception of speed even during complex operations.
Reliability and Durability
Consistency defines quality in digital experiences. Users develop trust in systems that perform predictably across sessions and devices. Comprehensive error handling and graceful degradation strategies ensure functionality persists even during suboptimal conditions.
Cost-Effectiveness and Value Proposition
Engineering decisions carry financial implications. Balancing performance investments against business objectives requires careful analysis. Sometimes lightweight solutions achieve 90% of desired outcomes at 10% of the development cost—an equation that frequently makes strategic sense.