The Impact of Mobile Learning on Remote Workforce Training
Education is rapidly evolving toward mobile-centric models as device capabilities expand. Emerging technologies like augmented reality will soon let medical students practice virtual dissections or history students explore ancient ruins through their phone cameras. These immersive experiences will make abstract concepts tangible in ways that revolutionize comprehension and retention.
Artificial intelligence will further personalize mobile education by analyzing individual learning patterns. Systems might detect when a student's attention wanes and suggest a break, or modify content presentation based on demonstrated preferences. Such responsive platforms could identify knowledge gaps invisible to human instructors and provide targeted remediation.
The true power of mobile learning lies in its democratization of education. From farmers learning sustainable techniques via smartphone to elderly citizens taking virtual art classes, these technologies make lifelong learning accessible to populations traditionally excluded from formal education systems. As connectivity improves globally, mobile devices will become the primary gateway to knowledge for billions.
Enhanced Accessibility and Flexibility

Improved User Experience
Comprehensive accessibility features transform digital experiences for users with disabilities. Screen reader optimization, high-contrast modes, and voice navigation allow blind users to access content as easily as sighted peers. These inclusive design principles benefit all users - captioning helps in noisy environments, while keyboard shortcuts assist those with temporary injuries. Thoughtful accessibility implementation often reveals usability improvements that enhance everyone's experience.
Responsive design ensures content remains functional across devices. A well-designed interface automatically adjusts layouts so information remains clear whether viewed on a smartwatch or desktop monitor. This fluidity eliminates frustrating zooming and scrolling, creating seamless transitions between devices throughout a user's day.
Increased Efficiency and Productivity
Intelligent interface design removes friction from workflows. Context-aware tools anticipate user needs - a project management app might surface relevant documents before meetings, while an email client could suggest responses based on message content. These small efficiency gains accumulate into significant time savings, allowing focus on high-value work rather than administrative tasks.
Customizable dashboards empower users to create personalized workspaces. A financial analyst might prioritize real-time market data, while a social media manager emphasizes engagement metrics. This flexibility accommodates different cognitive styles - some prefer dense data visualization while others thrive with minimalistic interfaces. The ability to save multiple workspace configurations lets users optimize environments for specific tasks.
Adaptability and Maintainability
Modular system architecture enables painless updates and expansions. Developers can add features without overhauling entire platforms, while users benefit from continuous improvements without disruptive migrations. This future-proof design protects institutional knowledge by preventing data silos when upgrading systems.
Clear documentation and standardized coding practices ensure long-term maintainability. When original developers move on, their successors can efficiently troubleshoot issues and implement enhancements. Robust version control systems allow safe experimentation with new features while preserving stable production environments.
Improved Engagement and Knowledge Retention
Enhanced Learning Experiences
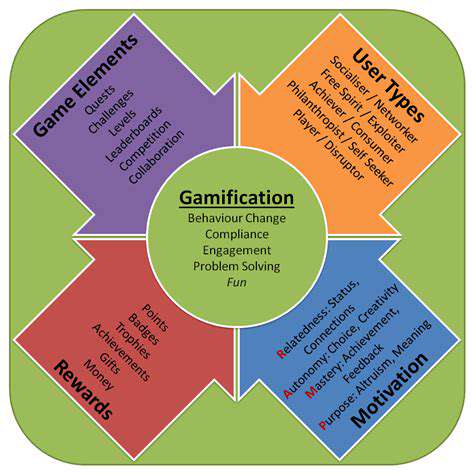
The interactive nature of mobile learning creates deeper engagement than passive textbook reading. Touchscreen interactions - swiping through timelines, rotating 3D models, or annotating diagrams - create muscle memory that reinforces cognitive learning. Gamification elements like progress badges and knowledge checks trigger dopamine responses that motivate continued engagement. These techniques prove particularly effective for digital-native learners accustomed to interactive media.
Increased Accessibility and Convenience
Mobile learning eliminates traditional barriers to education. Parents can complete coursework during children's nap times, shift workers can study between jobs, and travelers can learn during layovers. This flexibility increases participation rates among populations that previously struggled to attend fixed-schedule classes. The ability to download content for offline access further expands opportunities in areas with unreliable internet connectivity.
Improved Knowledge Retention and Application
Spaced repetition algorithms optimize memory retention by presenting information at scientifically determined intervals. Practical application exercises immediately reinforce theoretical knowledge - language apps might require ordering food in the target language, while coding platforms embed real-world problem-solving challenges. This emphasis on practical competency ensures learners can apply knowledge beyond test environments.
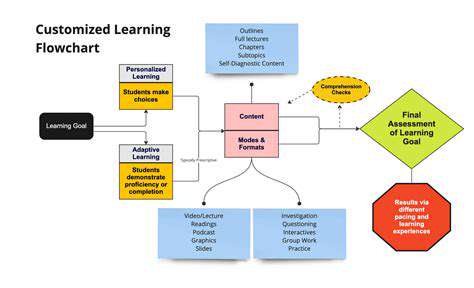
Personalized Learning and Adaptive Strategies
Sophisticated platforms analyze thousands of data points to create unique learning paths. A student struggling with chemistry equations might receive additional worked examples, while another excelling in the topic progresses to advanced problems. These adaptive systems reduce frustration by meeting learners at their current competency level while providing appropriate challenges to facilitate growth.